Github Codespaces
Tags: tecnicismiweb
Tempo di lettura: 3 minuti
 La pagina promo di Github Codespaces.
La pagina promo di Github Codespaces.
Da qualche giorno finalmente la feature è stata resa disponibile a tutti gli utenti di Github: si può finalmente testare Github Codespaces!
Per avere una rapida idea di cos'è e perché è così dannatamente figo meglio dare un'occhiata al video introduttivo del team di Github:
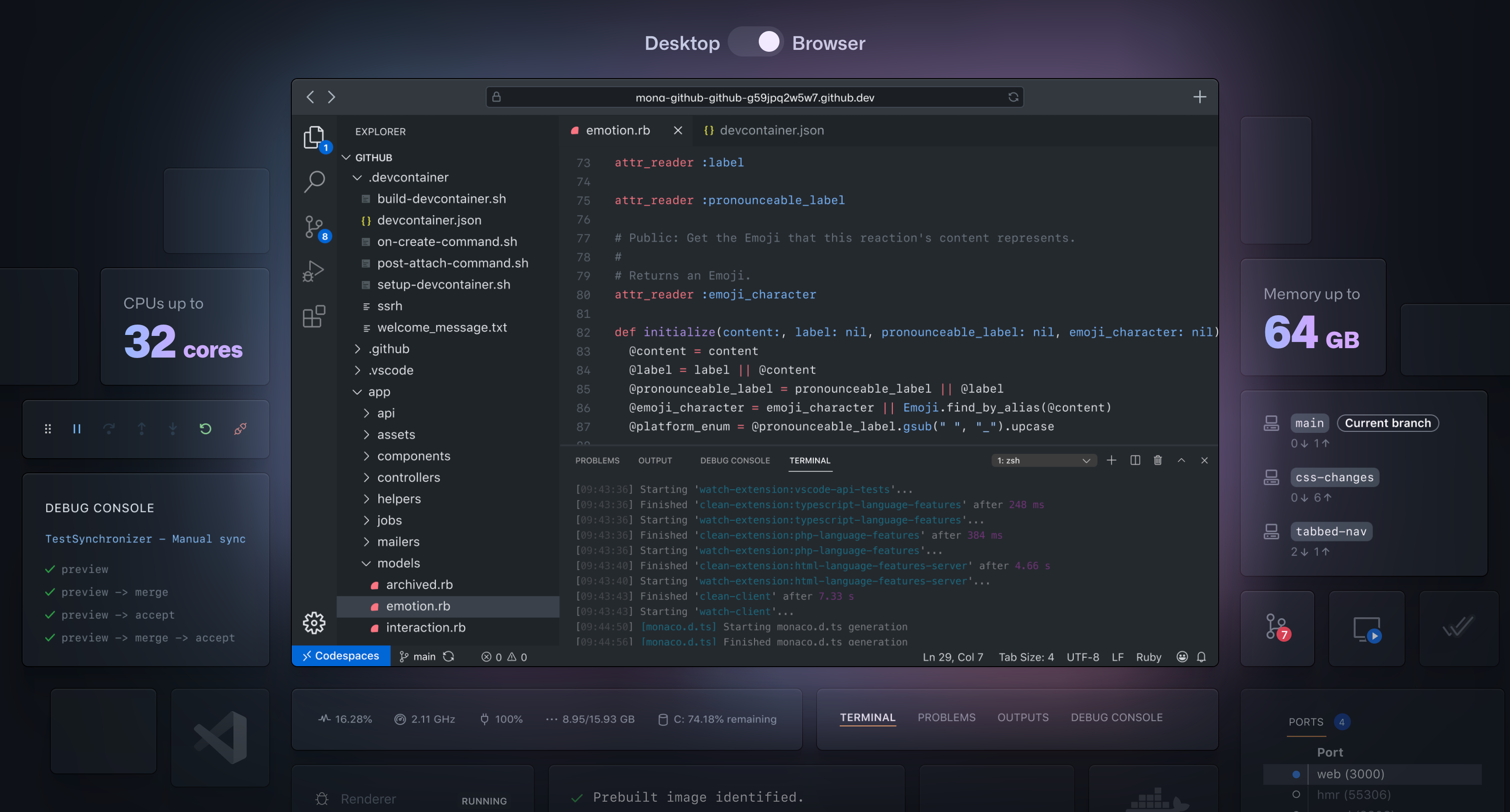
Una delle parti che mi fa davvero impazzire e che è già disponibile per tutti è la possibilità di aprire il codice di un repo in un'istanza di VS Code direttamente nel browser! Questo apre alcuni scenari interessanti per chi utilizza o vorrebbe utilizzare di più per lavori "tenici" dei tablet, perché tendenzialmente mette a disposizione di questa categoria di device l'editor più usato degli ultimi anni (che finora non è stato mai pubblicato su piattaforme non desktop...).
Poi certo è una cosa comoda in tante altre circostanze sopratutto abbinando la possibilità di "noleggiare" l'ambiente di lavoro in cloud e quindi permettendo di lavorare anche da PC o device normalmente poco performanti come hardware.
Aggiunta di Febbraio 2022
Purtroppo nonostante l'entusiasmo e le ottime prospettive, gli ambienti di sviluppo cloud di GH Codespace sono disponibili esclusivamente per gli account di team o org. E da VS Code nel browser non è possibile sfruttare nessun altro tipo di soluzione custom 😕.
Github, la super (e unica?) piattaforma per sviluppatori
A questo punto Github va a consolidare in maniera abbastanza arrogante la sua supremazia rispetto alla concorrenza come piattaforma per sviluppatori.
Era nato come hosting e interfaccia web per i repostiory Git, ma da quel momento in poi sono stati aggiunti:
- tool di gestione di issues e progetti (milestones, boards)
- hosting di pagine statiche (Github Pages)
- client visuali e da terminale (l'app desktop di Github e la CLI)
- pipelines CI/CD (Github Actions)
- tool di correzione e suggerimenti di codice basati su machine learning (Github Copilot)
considerato poi che quasi tutte queste feature sono disponibili nei tier gratuiti (ovviamente con delle limitazioni), specialmente per chi entra oggi nel mondo dello sviluppo è difficile non per percepire Github come l'unico "posto" da cui iniziare e restare. Nel bene e nel male.